The other week I posted about Simple Effects that Make Game Visuals Feel More Impactful. Building on that topic, this week I write about techniques and ideas I employ to make games feel more appealing to view.
Every week, I play a lot of games that are fun, innovate and mechanically sound yet bland to look at. In the web world, production quality can set you apart from the competition. If these bland-looking games took the effort to look better, they would score better. As the visuals of my games improved, their score and the money I earned from them increased.
Here are some of the ideas I use to make games more appealing to look at.
Backgrounds
Next to character animation, backgrounds are arguably the most important aesthetic in a game. 2-D backgrounds need to look good since (for the most part) they remain stationary, unchanging and tend to take up most of the screen.
Humans are attracted to beautiful imagery. They’d rather play something beautiful over something ugly.
I once made a bland-looking game called Siege Knight. I then created Sentry Knight 2, a spiritual successor with better art. Sentry Knight 2 was hardly that different of a game, but was recieved better. Siege Knight recieved a score of 8/10 and Sentry Knight 2 scored 9.4/10. Sentry Knight 2 also was played millions of times more than Siege Knight.

I am not a background artist nor particularly good at painting. Since backgrounds are my weakness and design and game animation are my strengths, I have Jason help with backgrounds.
There is nothing wrong with hiring someone to help you in areas you are weak in. Collaborating produces better results, in my opinion.
Here is a video of Jason taking my concept for the swamp level in Sentry Knight Tactics and rendering it beautifully.
On the subject of backgrounds, parallax can enhance the appeal of backgrounds further. Notice how having parts of the background on different layers makes otherwise stationary art dynamic and even more interesting to look at.
(Different layers move at different speeds in relation to the camera)
Ambience
Beautiful backgrounds are great, but after a few seconds they become boring to look at. Adding ambiance makes these backgrounds feel more alive and they become more stimulating to the eye.
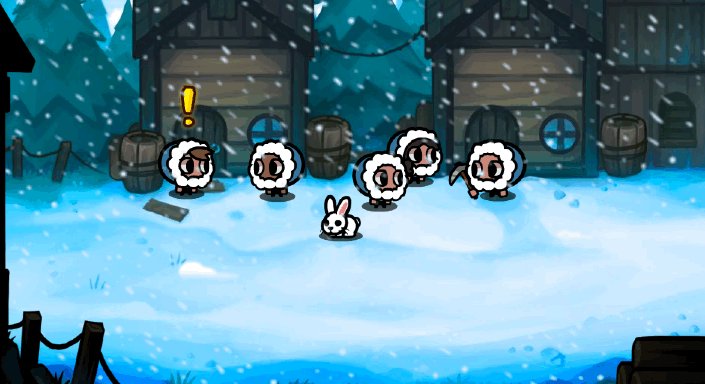
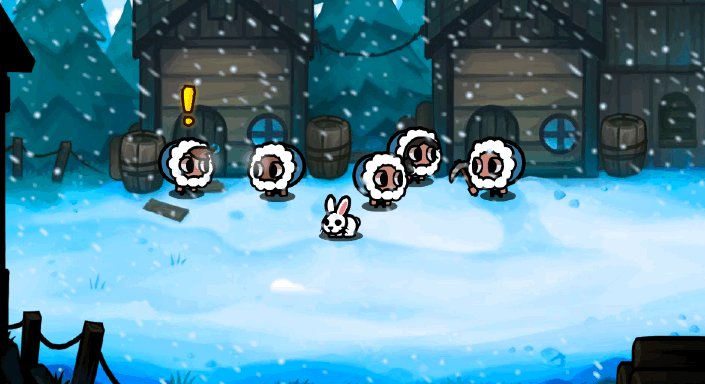
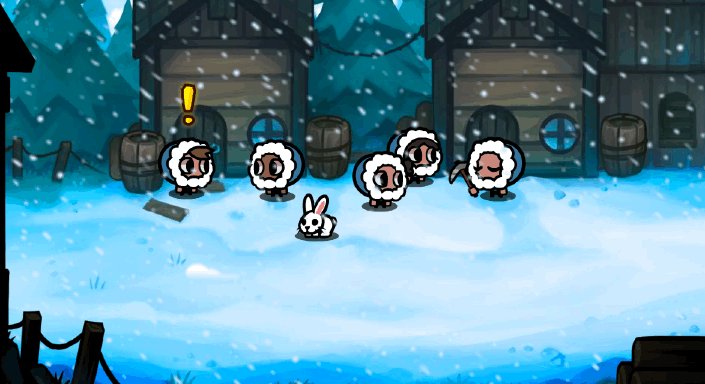
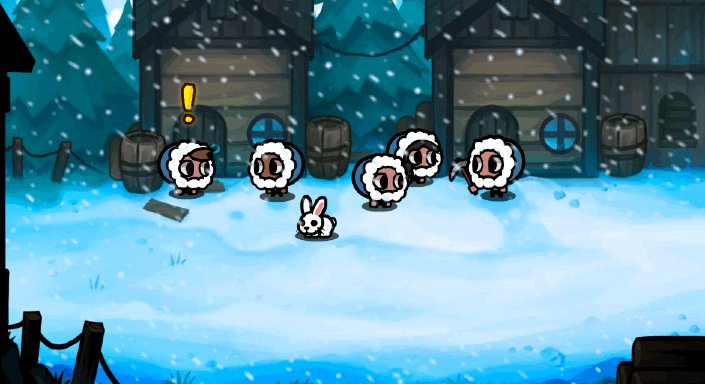
Ambience can be anything that adds character and a mood to the scene. In Sentry Knight Tactics, I add ambiance in several ways:
(Disclaimer: I temporarily borrowed the NG preloader snow forthis example
as a placeholder until individual snow is programmed in)
Simple animations such as snow falling, animals moving, characters breathing out hot air and snow kicked up by the wind make this scene feel more alive than if it were just stationary art. The effects help capture the mood of being in a blizzard.
My general rule of thumb is as long as things are moving, there is something for the eye to be stimulated by.
Characters
As seen in the examples above, I like to make my characters and interactable objects stand out from the backgrounds as much as possible. The painterly, outline-less backgrounds by Jason contrast with my bouncy, simplistic bold character aesthetics.
Myy characters always move, even when standing still. I mentioned this before in my older post Simple Effects that Make Game Visuals Feel More Impactful. The eye always is entertained by constant motion.
My hope is that posts like these encourage other up and coming devs to get better, increase the bar and in turn force the rest of us to work harder to stand out.
To any veteran devs out there, let me know what else you like to add to make things more fun to look at.
Next week, I'll talk about mechanics and systems that are rewarding and fun.


Magical-Zorse
Really interesting stuff! Thanks for writing this, I hope it helps the indie devs out there.